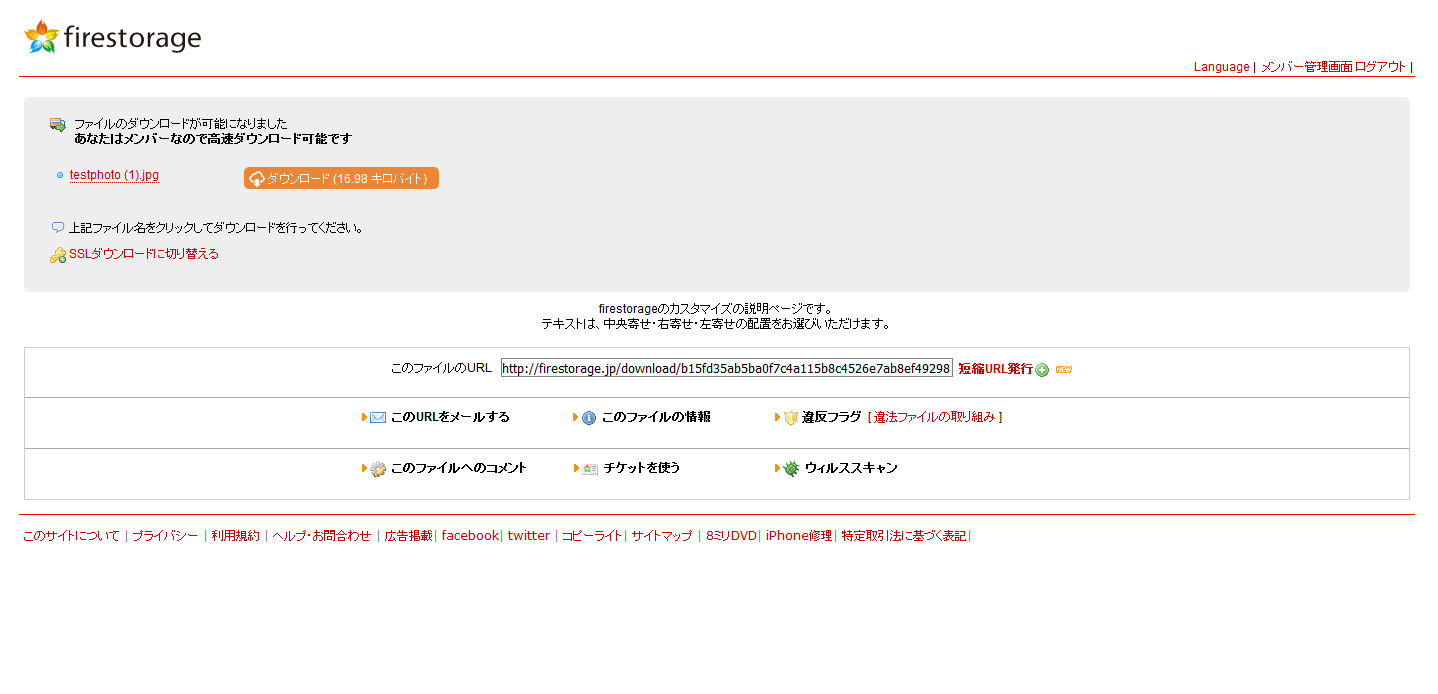
お客様独自のダウンロードページへ自由にカスタマイズを行える便利な機能です。
画像、テキストの追加や、配色を変更することにより、お好みのデザインへ変更が可能です。
ログイン後、会員メニューの「カスタマイズ」メニューより各種設定が可能です。
背景画像の設定が可能です。 また、画像の配置方法もお選びいただけます。
ヘッダ画像の設定が可能です。 ダウンロードページの中央に画像が配置されます。
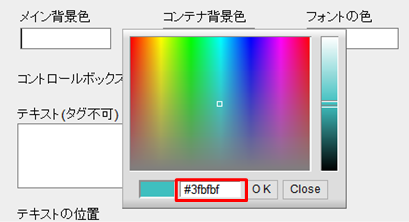
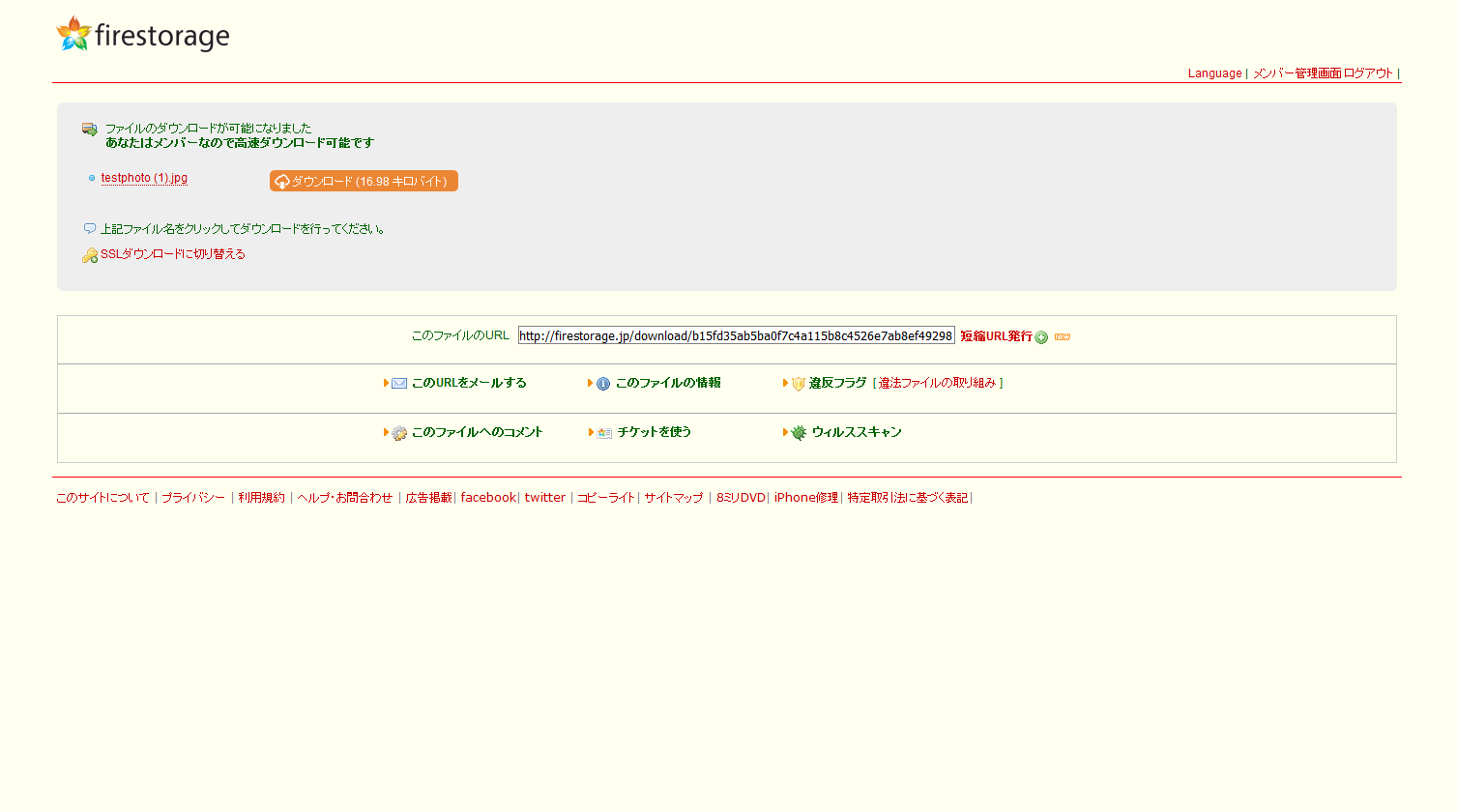
背景、コンテナ、フォントの色をそれぞれ設定することが可能です。色はパレットの中から自由にお選びいただけます。
ダウンロードページのグレーの枠下にテキストを追加することが可能です。また、配置方法をお選びいただけます。
現在アップロード可能な画像の拡張子は「.jpg」のみとなりますので、ご注意ください。

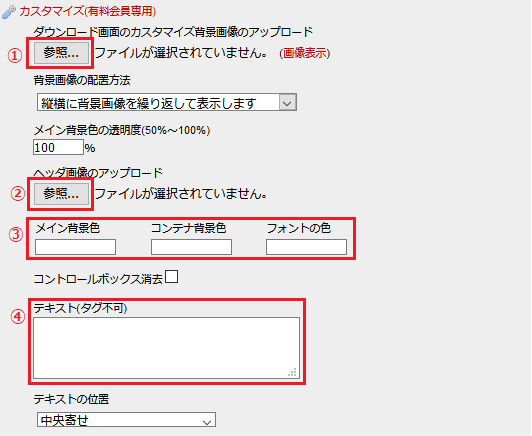
① 背景画像の設定
「参照」より背景画像に設定したい画像をアップロードする
- 画像の配置方法をお選びいただけます。
デフォルトでは、「縦横に背景画像を繰り返して表示します」となっておりますが、 お好みの配置方法へご変更が可能です。 - メインの背景色の透明度を50%~100%の中より設定可能です。
デフォルトでは100%となっておりますが、透明度を変更することが可能です。
設定する背景画像の推奨サイズは1161x463px以上となっております。
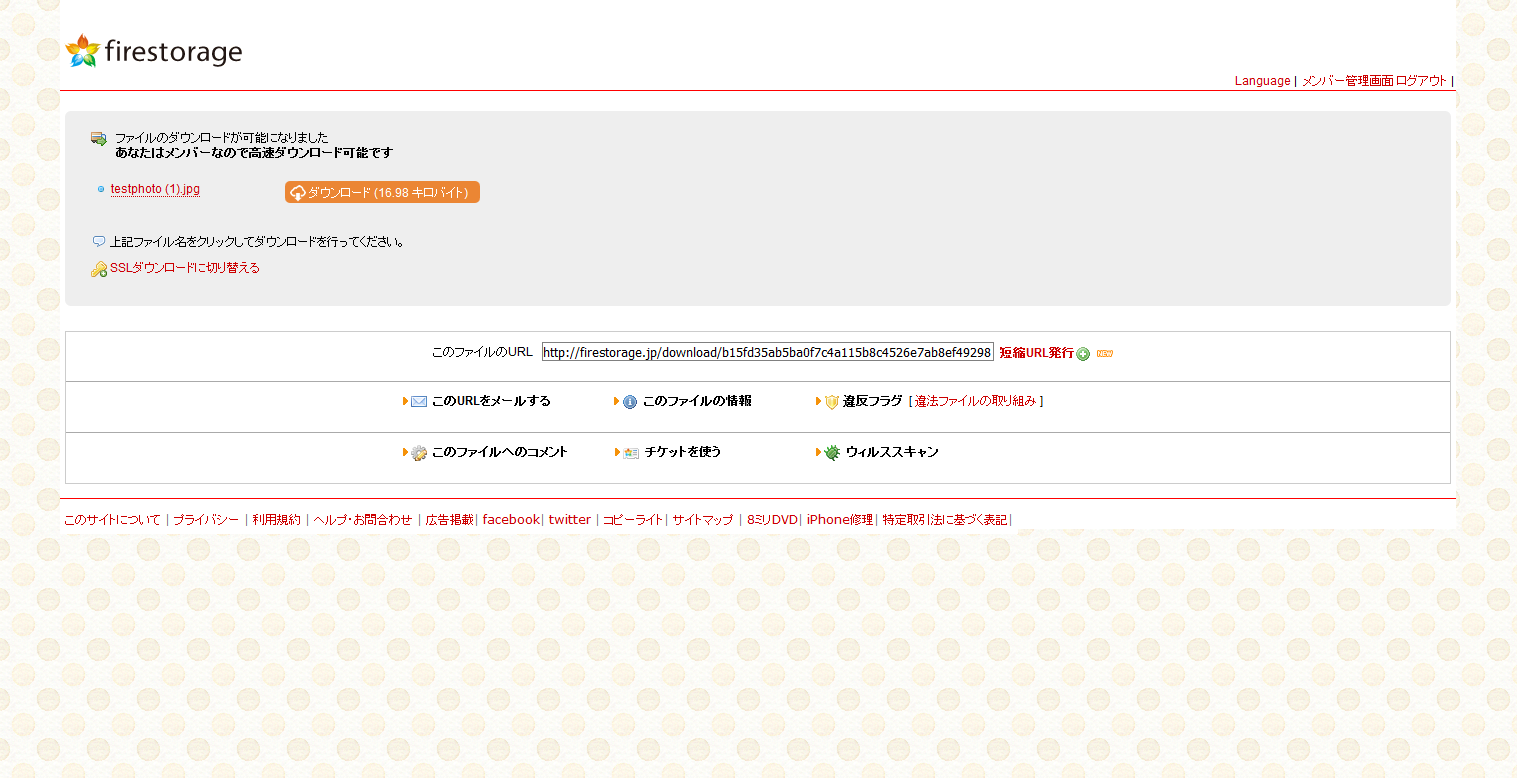
画像の配置方法は「縦横に背景画像を繰り返して表示します」、透明度は「100%」で設定しています。

② ヘッダ画像の設定
「参照」よりヘッダ画像に設定したい画像をアップロードする
ヘッダ画像を設定すると、ダウンロード画面ヘッダの中央部に画像が配置されます。
設定するヘッダー画像の推奨サイズは750×320px以下となっております。

③ 色の設定
パレットの中から選択するか、HTMLカラーコードを指定する

背景色、コンテナ色、フォントの色それぞれの設定が可能です。
画像は、背景・コンテナ色を「#fffff0」、フォント色を「#006400」で設定しています。

④ テキストの設定
挿入したいテキストを入力する
テキストの設定を行うとダウンロードページ中央(グレー枠の下部)に挿入されます。
配置方法はデフォルトでは、「中央寄せ」となっておりますが、「右寄せ」「左寄せ」に変更が可能です。